Z-Index
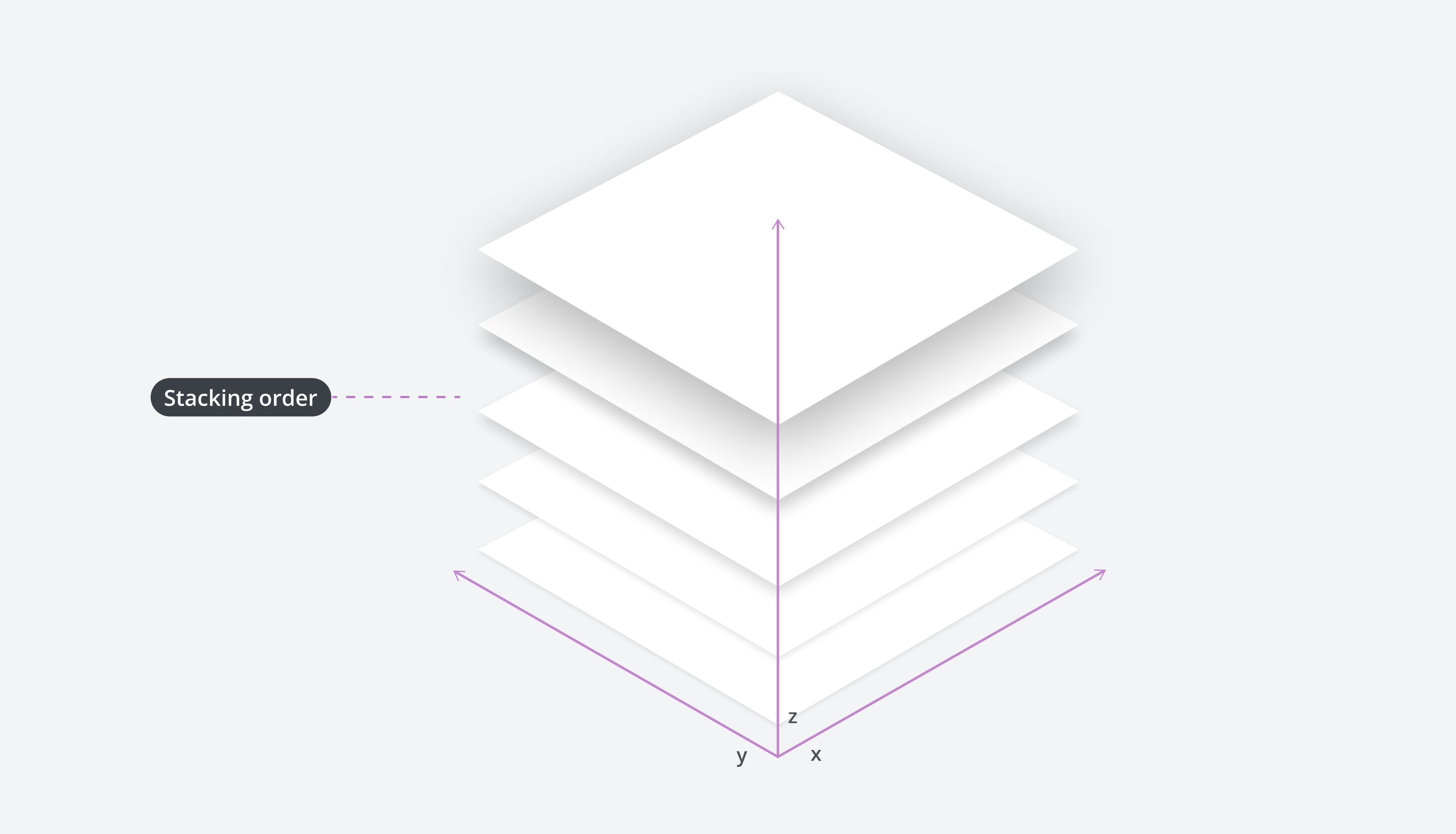
Z-index is a CSS property that controls how elements stack on top of each other. The stack order is defined by an element with a higher z-index appearing on top of an a element with a lower z-index.
Z-index and shadow are used together to help distinguish each layer in the stack. Shadow provides the visual element and z-index provides the structural element.
Salt provides z-index tokens that determine an item’s position in the layering order. By providing consistent z-indexes, the design system ensures a predictable hierarchy of visual elements when stacked on top of one another.
| Token | Value |
|---|---|
-zIndex-default | 1 |
-zIndex-appHeader | 1000 |
-zIndex-drawer | 1200 |
-zIndex-modal | 1300 |
-zIndex-notification | 1400 |
-zIndex-dragObject | 1420 |
-zIndex-contextMenu | 1450 |
-zIndex-flyover | 1500 |

We appreciate your thoughts and feedback on any content in the Salt foundations. Please contact us if you have any comments or questions.